How To Get Animated Reactions On Facebook Mobile
Facebook Reactions Animation With Flutter
Hello everyone, probably nigh of you guys use Facebook(FB), and accept already know about FB reactions. Reactions are Facebook's line-up of emoji that allow you to react to posts with six different blithe emotions: Love, Haha, Wow, Distressing, Angry, and the archetype Similar. I think these are interesting and very cool, so now today, we'll try to implement it on Flutter to see more clearly what these animations really practise, now let's get started!
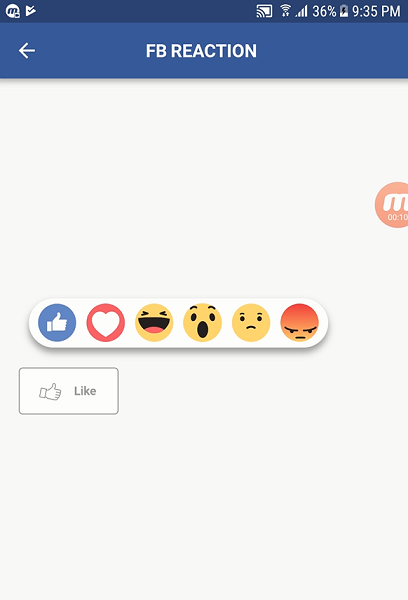
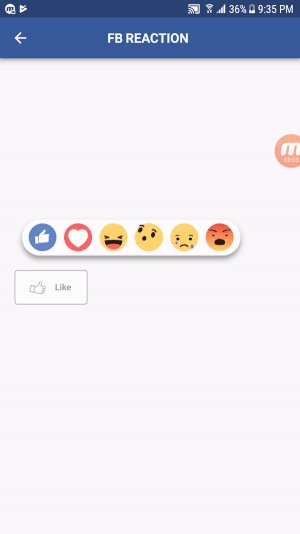
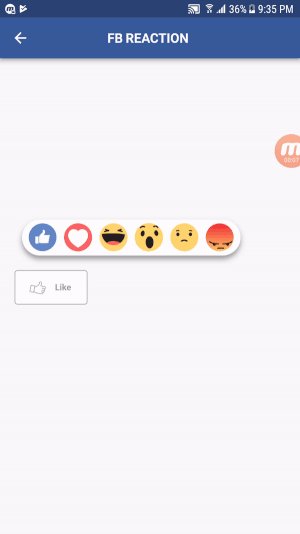
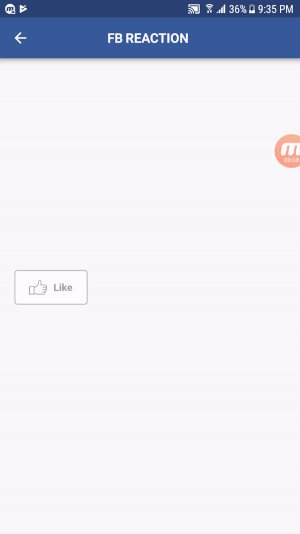
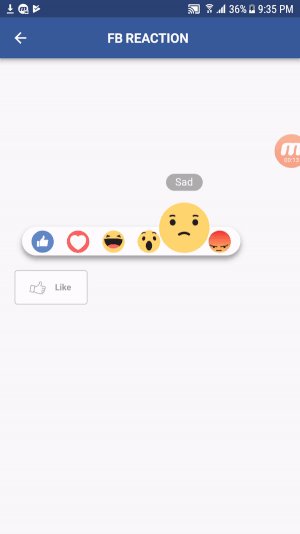
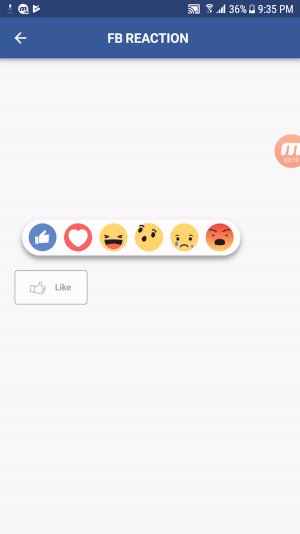
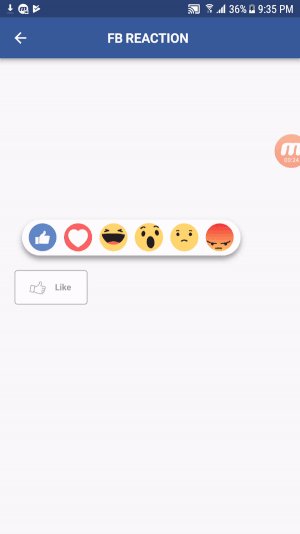
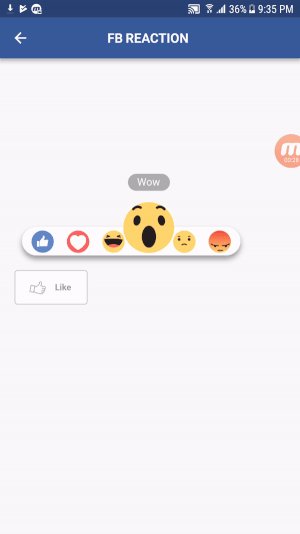
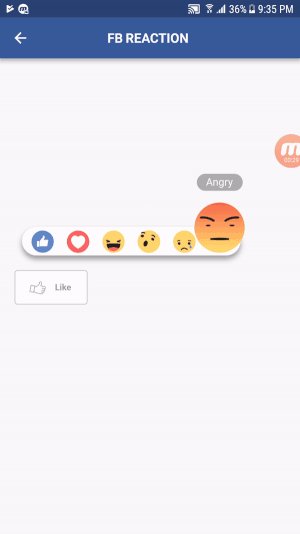
When we're done everything, it will similar this:
You tin always ready the speed of the animation to see more conspicuously what happened in these animations in the app demo (at the first screen).
Exercise you find information technology interesting? And then permit's analyze it. At that place are a lot of things inside that we demand to consider 😃
Have a look to assay the animations which these affects got
one.When rapidly touch to the button, the like emoticon will change from the grey border with transparent background to blue background and the text Similar next to the emoticon is the same also. And the animation, in this case, is the like emoticon tilt right, so tilt to the left and finally back to the original position, the text zoom out, so zoom in and then zoom out again to dorsum to original size.
2.If you long affect the button, it will process in another direction. The like emoticon in push volition tilt to the left a little bit and the text be to zoom out. At the same fourth dimension box of group, emoticons appear and six emoticons are pushed upwardly. Notice that the emoticons volition exist pushed up with order and zoom in until they lined up neatly. And if user doesn't drag to anywhere but just release and then, the button will be back to original status.

3.All the same, if y'all elevate your fingers, the emoticon you're focusing will be zoom in to most iii/2 times the origin and others volition zoom out a trivial bit (and the box will be zoom in also). In addition, the short clarification text at the peak of focusing emoticon will appear and come with the emoticon.
4.Y'all should notice that the elevate area is not unlimited, if you elevate besides far from the box, the emoticon will lose focus and the size will be back to origin when they are pushed up. And if you come back to the elevate area, y'all'll focus the emoticon again. Uncomment the line at 776 (colour: Colors.amber.withOpacity(0.v)) to show the touch area for clearer to trace if you want.

v.After long bear on, if you release your fingers without any emoticon be chosen, the box will be disappeared and emoticons will be lower in order (reverse with fourth dimension they were pushed up). In case yous not choose whatsoever emoticon, the like emoticon in button will tilt left and text is zoom in to back to original position/size.
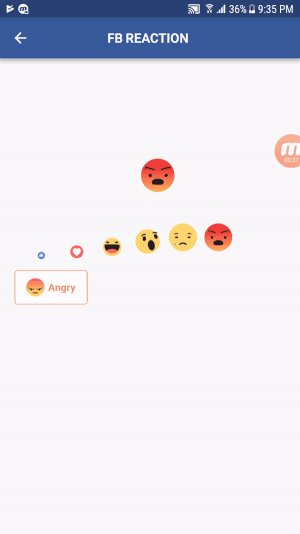
half dozen.Merely if y'all focus to detail emoticon and release, that emoticon will move to the button with the bend and zoom out until it disappears. At the same time, the color of border, text and the emoticon in push button volition change as well.
vii.Finally, the final matter nosotros need to do is add the sound well-timed with every animation.
At here, you can retrieve that everything is pretty simple,…….yes you're right, merely our biggest result is that how to combine every blitheness together and make information technology piece of work most like similar the origin FB does. If you would like to become the respond, please proceed with me at present 💪
Layout the UI

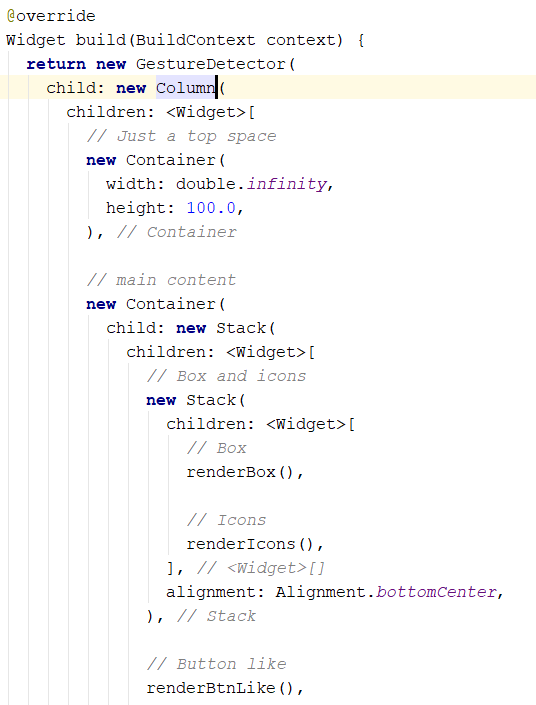
First, we demand to wrap all content with GestureDetector widget to detect which area user is dragging. Is user elevate also far from the top or bottom of the box emoticon, or user focusing to the particular emoticon, we tin easy to detect and handle information technology.
This widget has many touch outcome, you lot can check out at https://docs.flutter.io/flutter/widgets/GestureDetector-form.html but we just focus on the following methods:
onHorizontalDragEnd: when user end dragging.
onHorizontalDragUpdate: when user moves their fingers.
And inside the root, first, we have an empty container to brand a blank space at the top with tiptop value is 100. Then at the torso, we accept the box (cover the emoticons) and the emoticons. Next, we make the push and six emoticons again (for the curved movement when user choose, these emoticons is split up with the six emoticons inside the box for easier to deal with it).


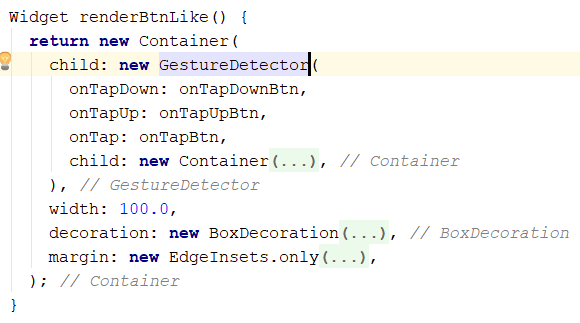
We as well wrap the button by GestureDetector widget:

and inside the button, we'll utilise
onTapDown: when a user first touches to the push button.
onTapUp: when a user releases the push.
onTap: when a user releases the push button too, but afterward calling onTapUp.
The order of execution of these callbacks is onTapDown -> onTapUp -> onTap
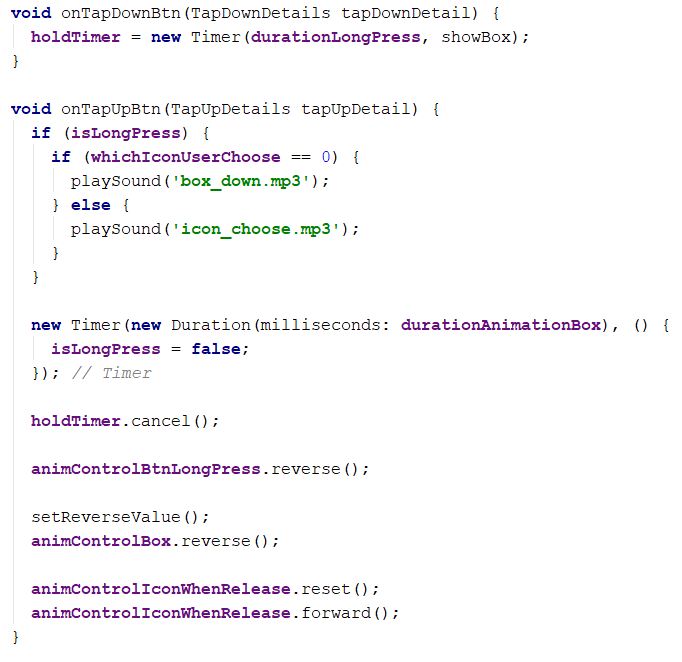
At here, maybe yous ask why we use three of them because the button has to handle with the quick bear on and the long touch to process two type of animation. At onTapDown, nosotros'll brand a Timer to measure out when release button, the user just quick affect or long affect. If the duration from onTapDown to onTapUp is larger than the value (at here I set is 250ms), it is a long touch.
In this commodity, we just take a look at some of the master content. For details code of detail part delight check my source code at the stop of the article. I've already commented in the lawmaking to assistance yous guys trace easier 😊
Handling the general animations
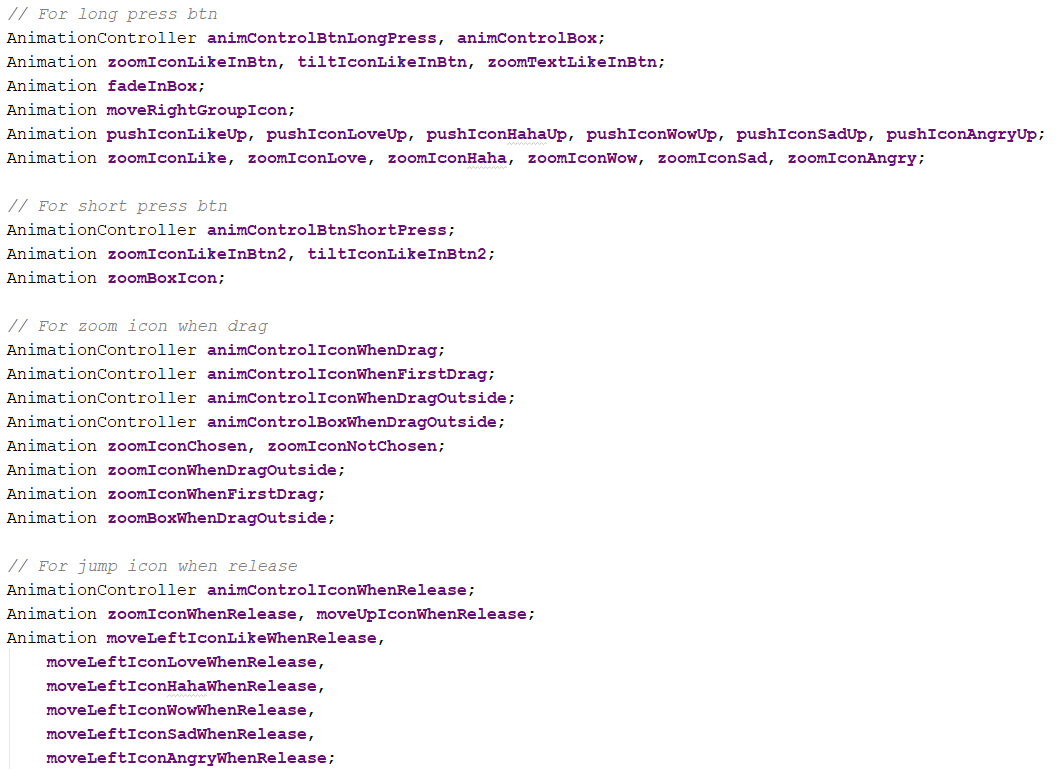
To brand an animation mostly like FB, we need to practice with a lot of animations only don't worry, nosotros will handle it carefully.


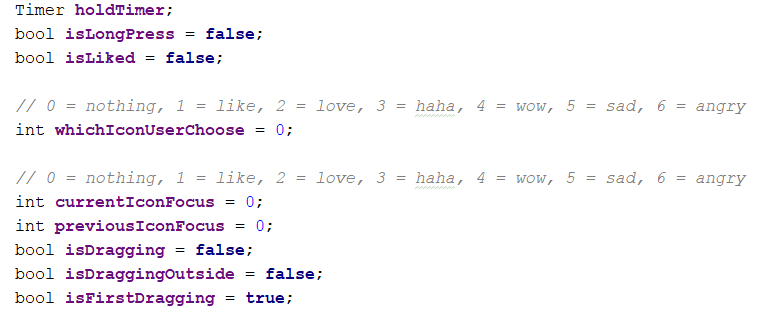
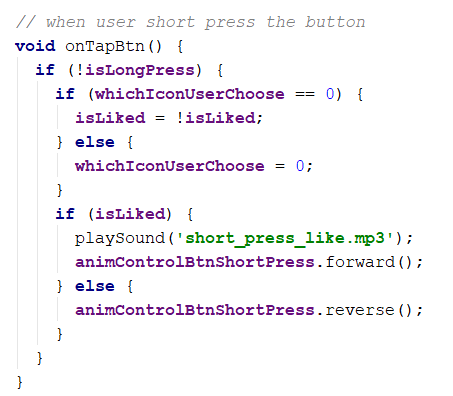
The variable isLiked to detect is user quick touch on or not.
The variable whichIconUserChoose to discover finally which emoticon user choose.
The currentIconFocus and previousIconFocus to help u.s. handle animation when the emoticon be focused, at that fourth dimension the previous emoticon volition exist animated past the zoom out (and the other keeps their state if not, every emoticon will zoom out every fourth dimension user change focus and it seem non smooth).
Ii dragging variable to discover whether user affect inside or outside the area, when touch outside we brand losing focus to the emoticon.
Handling the animation of button

To tilt and zoom the emoticon, nosotros need to wrap it by Transform.scale and Transform.rotate widget. Notice that nosotros need to create a function to convert animation ascending value to bounciness value (Flutter doesn't have the output range like React Native 😥). And if you check my code, you may wonder why I don't group text and emoticon in ane widget Transform.scale to zoom once, but if do this, the position of emoticon and text will move a little bit (because at here, the centre is the indicate in the middle between emoticon and text), and information technology volition not similar like origin FB does.
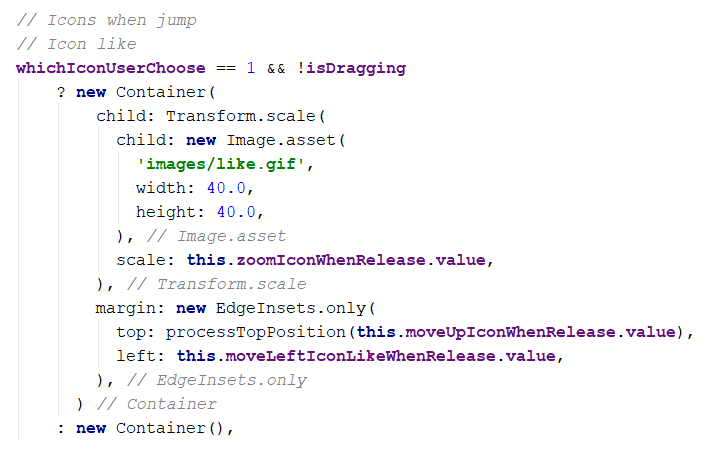
With the text, the content of text will change depending on which emoticon user choose, we just check the whichIconUserChoose variable to return the suitable string text for detail emoticon. So nosotros do the same with the emoticon inside the button.

With long bear on, what we need to focus is how to detect when user long bear upon and when quick impact. So we'll create a Timer to bargain with it. If user long bear upon, we will testify the box and emoticons, if not, we just cancel the timer and process with quick touch.


And virtually the change color of text, border… pretty simple, so nosotros pass through it. Check my source code afterwards if you need more than details.
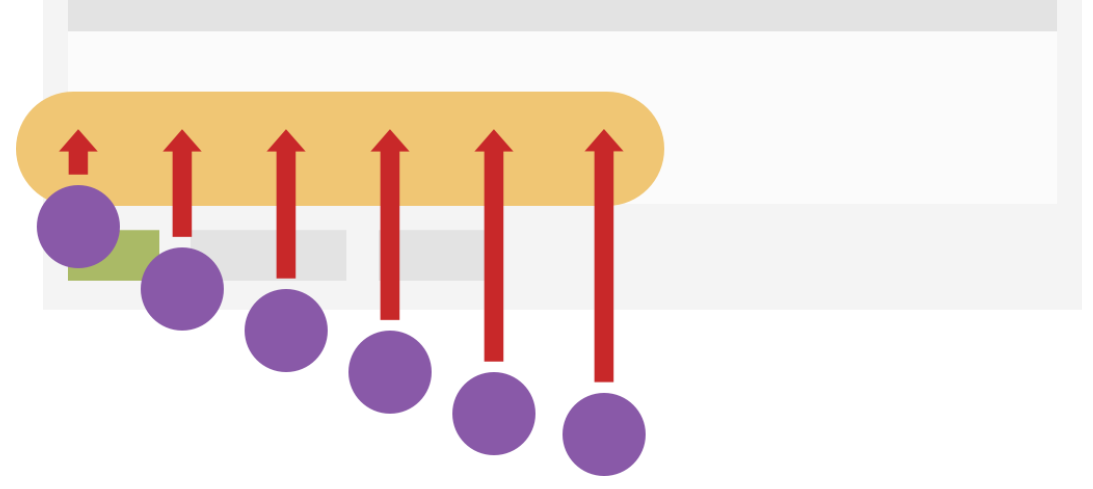
Handling the box and group emoticons

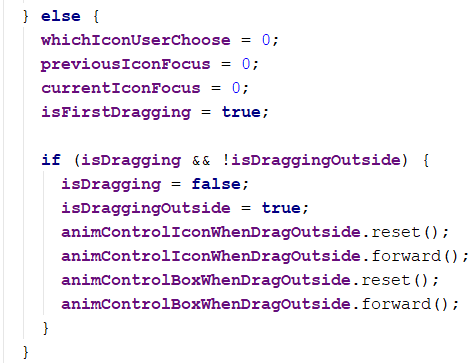
In this animation, we notice the emoticon will exist pushed up in order, but the box just appears or disappear. When user touch outside the surface area we've already defined, the user volition lose focus, and the emoticons and box will dorsum to original size and position.
When user touches to within expanse, we'll the find which touch position user locate and then animate the suitable emoticon for this position.

First, we check Y axis to detect if the user drag within or outside the area.
2d, we check X axis to detect which emoticon volition exist focused.

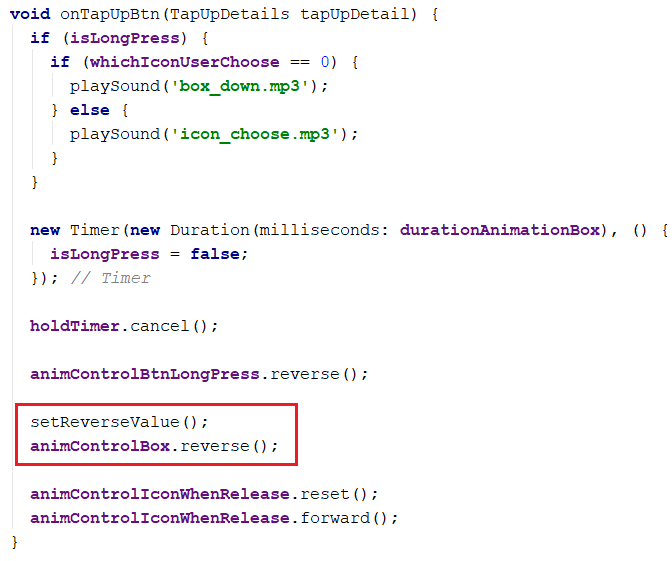
You lot also notice that when user release push, in mutual, we just reverse the animation but in this case, you can see that when push up, the like emoticon volition come up outset and when going downwardly, the similar emoticon be pushed down first again. Only in this instance, if y'all apply reverse, the get-go emoticon be pushed down is the aroused emoticon.
Why this happens, considering when yous forrard, the showtime fourth dimension of angry emoticon is the final, and when reverse, the last volition become the first -> the angry emoticon (but what nosotros demand is the like emoticon). The solution is before reverse, we'll set the value of the blitheness then opposite equally normal.

Handling curved motility emoticon when user cull information technology

Actually, nosotros volition return six emoticons, and checking is in that location any emoticon be chosen, we volition show it and curved motility by top left position and zoom out the size at the same time.

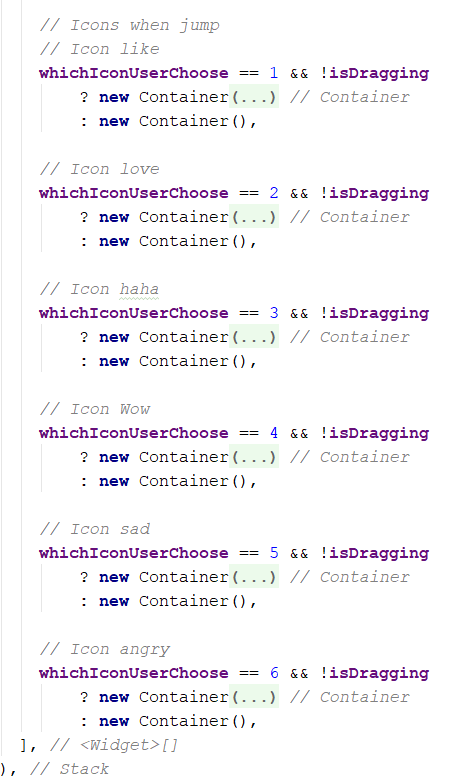
Flutter doesn't permit u.s.a. render a null, so nosotros just render an empty Container widget to supercede the hibernate status.
Playing with images and sounds
We demand some gif emoticons and brusk audios to make these animations more than lively. The emoticon I institute from some websites so maybe information technology's a bit dissimilar considering I can't find the original emoticon from FB. With the sound, I recorded from external audio, then cut and dilate, so it may be non perfect. But overall I think it'southward pretty similar with the origin.

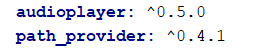
Also, need to add the suitable packages to play these audios, the audioplayer package helps us to play, pause and stop whatever sound. The path_provider will requite usa a path of these audios file.

All audios are played at local, so we don't need whatsoever permission.
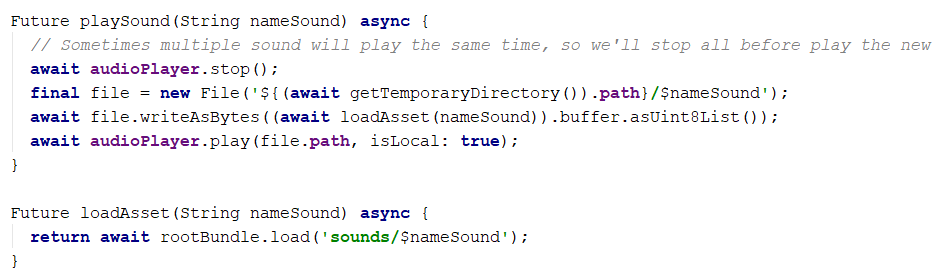
And implement them, detect that we have to stop all the audio are playing beginning, then play the new because sometimes, the previous audio does not reach to the end notwithstanding but another will start considering user changes their activeness besides quickly.

The variable nameSound is simply the proper name of an audio file, example: box_up.mp3
Summary
So, we just pass the main things to brand an animation like Facebook Reactions.
I know that it's not absolutely the aforementioned origin only after article, I'm sure that we'll know more about Flutter animation and which things Facebook does with their reactions. Within an interesting interactive effect is include a lot of unmarried blitheness combine together and works smoothly miraculously.
If you guys have any questions. Please feedback and so nosotros can discuss and improve each other.
My source lawmaking is available at
React Native version here
Thank you for taking the time to read 😘
Source: https://medium.com/@duytq94/facebook-reactions-with-flutter-9019ce8b95b8
Posted by: schmidttheran.blogspot.com

0 Response to "How To Get Animated Reactions On Facebook Mobile"
Post a Comment