How Can I Add Custom Busy Animation To My Wordpress Site?
With WordPress, you tin can customize every single aspect of your website, including the loading screen animation effect. Normally, y'all would need to utilise coding to achieve this. Yet, yous can also employ a plugin. And I have found the perfect ane, WP Smart Preloader.
This plugin allows you lot to select a loading blitheness and apply it to the website. Information technology as well offers users the ability to add custom CSS to customize any of the default animations. Thus the possibilities are endless.
Today, I volition demonstrate how to use the WP Smart Preloader plugin to customize the load screen.
What Is A Loading Animation?
Loading animation is a small animation that is visible when something is loading. For websites, these animations announced when pages have longer than usual to load or when a sure process requires boosted time to complete, like a payment transaction.
There are many famous ones that have become synonymous with certain brands.
For case, Mac users should exist very familiar with the spinning color wheel. In many cases, these loading animations can become very recognizable. It really depends on the visitor'southward perspective.
Why Change the WordPress Page Loading Animation?
In reality, there is absolutely no advantage of doing this from a performance standpoint. In fact, y'all might even be increasing the load times to exercise that (well-nigh negligible). That said, making your website looks the style you lot want it to is a expert enough reason for most.
And many visitors will appreciate that attention to detail.
Of grade, there is one main advantage, which is custom branding. Instead of using generic preloader images, you can create a custom one. And that custom visual could include your logo or visitor mascot.
Therefore, even when a customer is loading, they can't escape your make.
That said, doing this requires more than coding cognition, then it isn't for anybody.
It's likewise worth mentioning that load animations are not just for pages. In some cases, customers may have to await for the information to procedure on your website. These are peachy opportunities to show off flashy animations.
How to Customize the Loading Animation in WordPress
Step one: Install WP Smart Preloader
The WP Smart Preloader plugin allows you lot to swap between half-dozen loading animations for your website. Each ane tin be customized further with additional CSS. You tin can besides choose to add your own custom animation, but you lot must fully design it with code.
Overall, the process couldn't exist easier and will only take a few minutes at most.
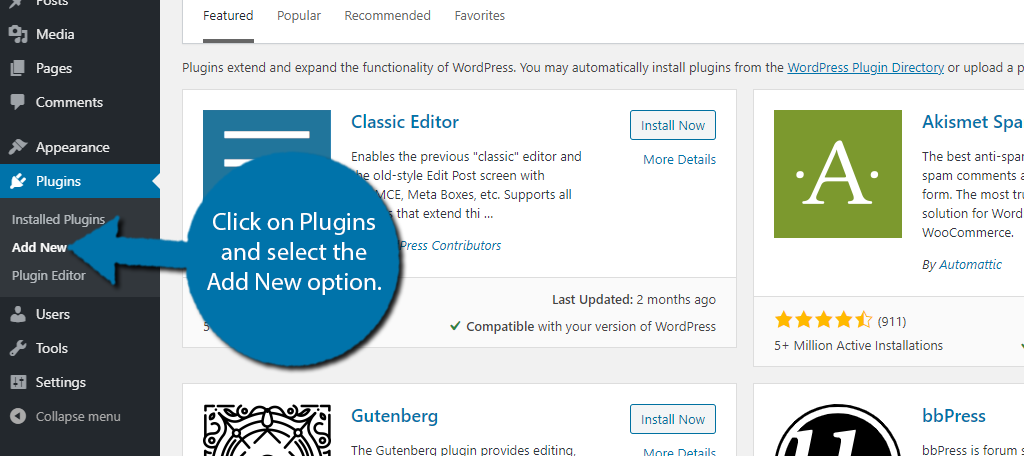
Permit's start by clicking on Plugins and selecting the Add New selection on the left-hand admin panel.

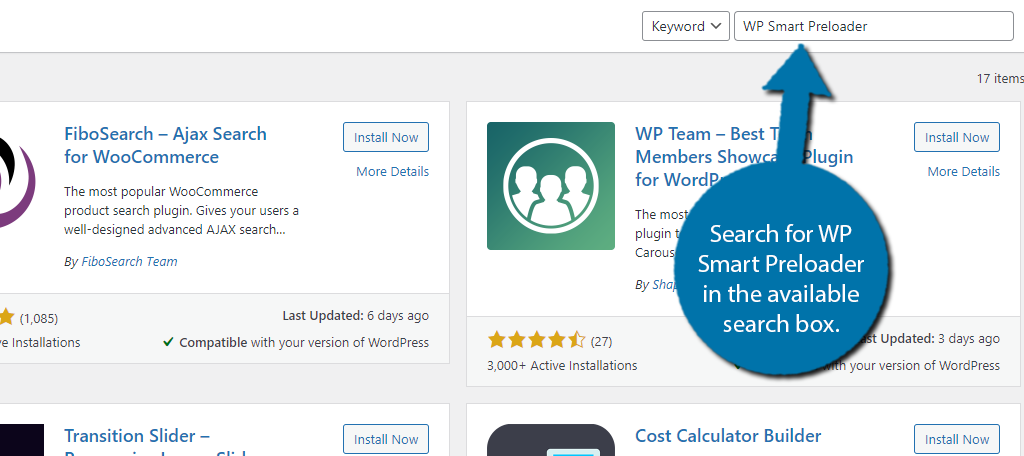
Search for WP Smart Preloader in the bachelor search box. This will pull up additional plugins that you may detect helpful.

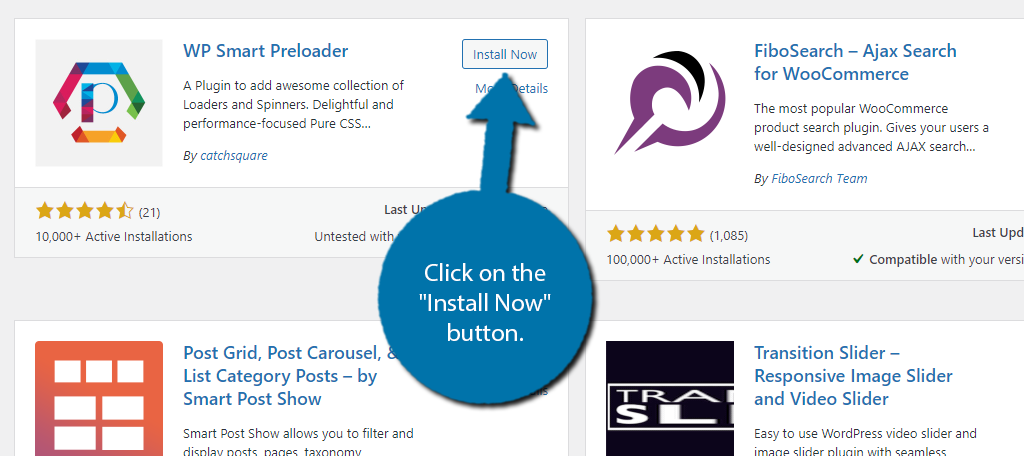
Scroll down until you notice the WP Smart Preloader plugin and click on the "Install Now" button and actuate the plugin for apply.

Step ii: Select a Preloader Image
In terms of settings, there are not many. In reality, you merely need to select the preloading gif and save your option and everything will announced on your website.
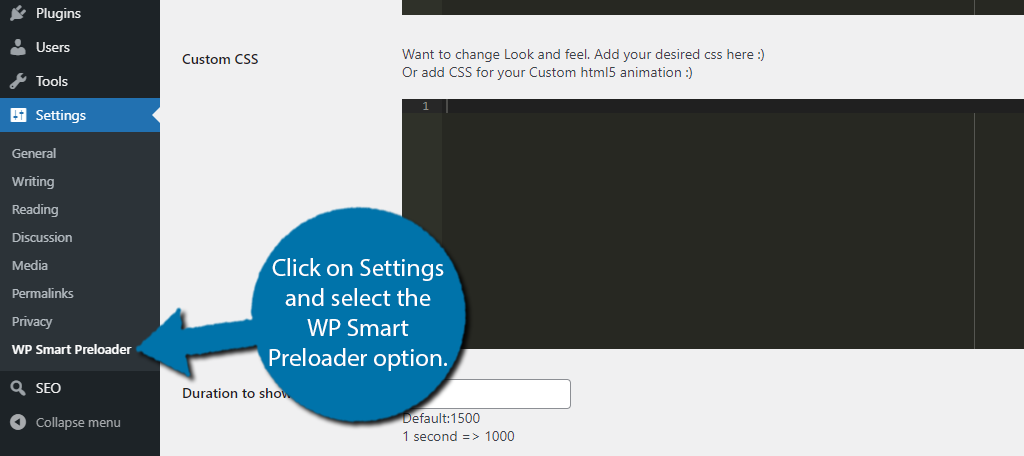
On the left-hand admin panel, click on Settings and select the WP Smart Preloader option.

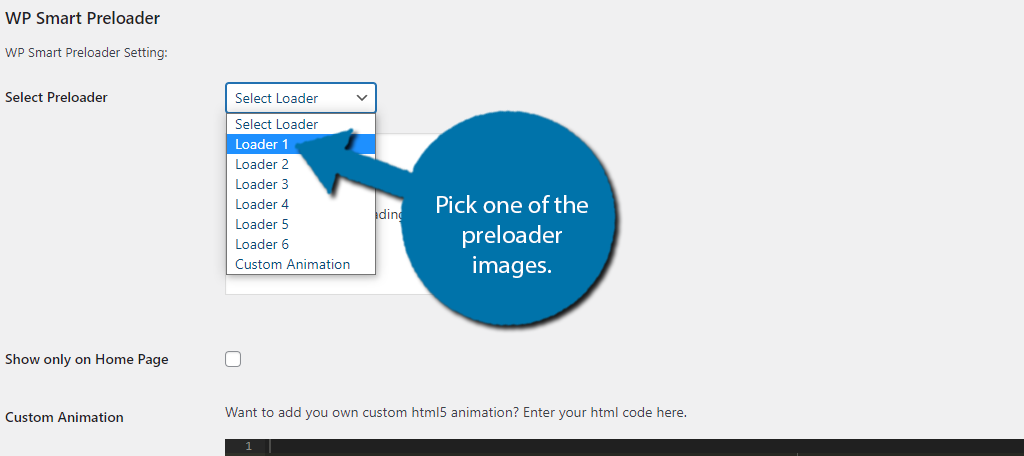
At the top, yous volition see a drop-downward box that yous tin can use to select a website loader. In total, there are six of them and you lot can create your own.
Since creating your ain involves the apply of custom code, I cannot demonstrate how to do that.
Instead, selection one of the preloader images.

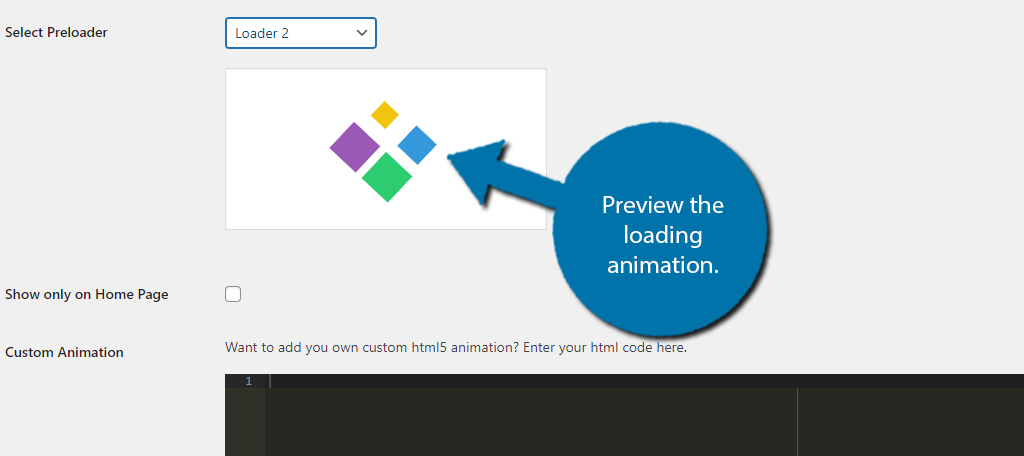
In the box below, you can encounter a preview of the loading animation.

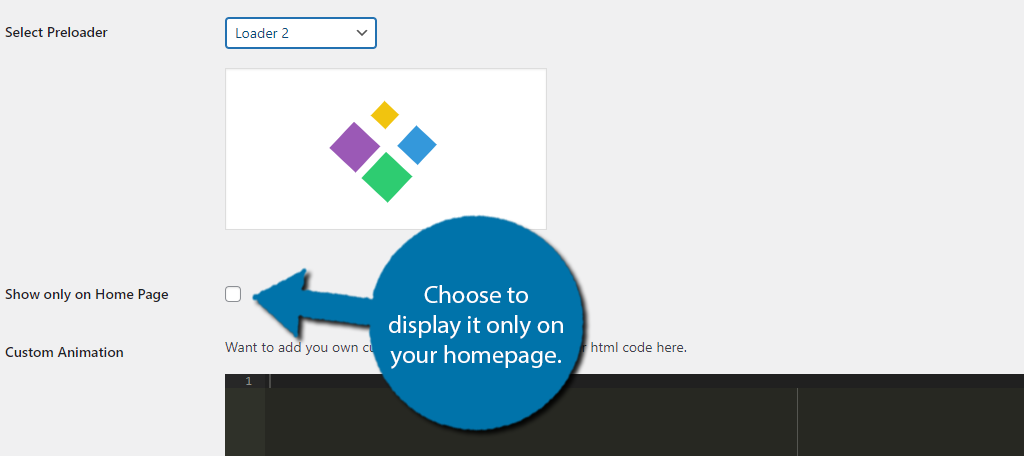
In that location is a checkbox beneath this that will just display the animation on your dwelling page. In reality, the home page is the about mutual spot to see a custom loading animation, thus it might make sense for your website to do the same.

Step three: Use Custom Code (Optional)
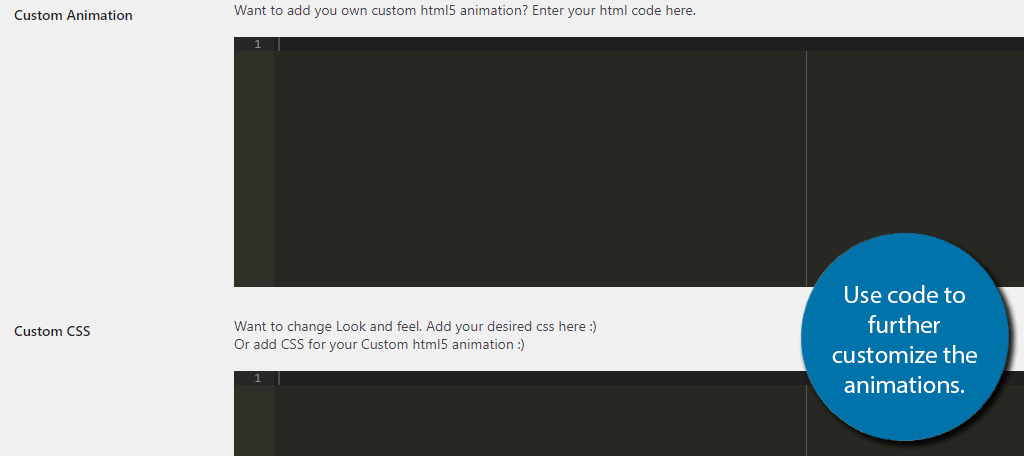
Next, y'all will observe two text boxes in which you tin add custom code to create a new loading animation or change existing ones. The custom animation box accepts HTML, while the custom CSS box accepts CSS lawmaking.
Even if you like the default loader, information technology is good to brand sure that it uses your website colors.

Continue in mind that these boxes don't bank check for syntax errors. Therefore, you might want to use an actual HTML editor to troubleshoot.
If you're looking for a neat identify to larn a fleck of CSS for free, W3Schools has some crawly tutorials.
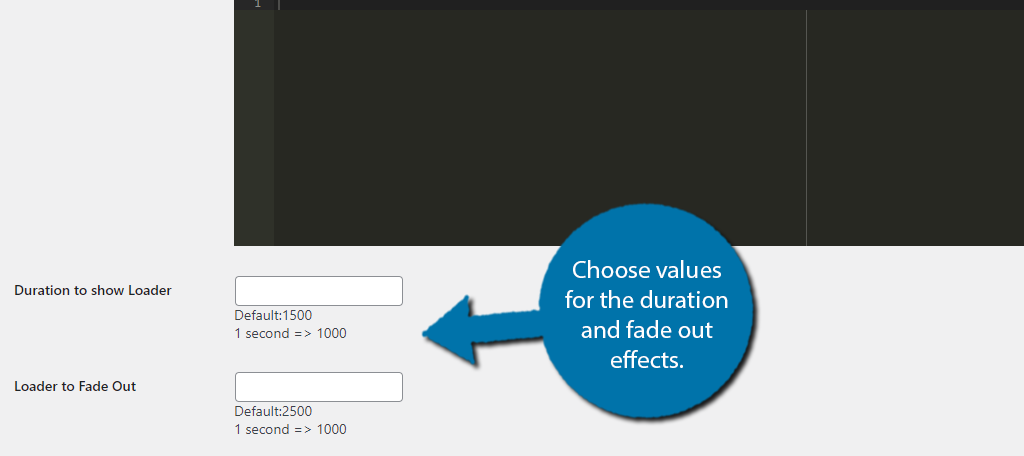
Footstep iv: Choose the Animation Time
Finally, you will see ii more than text boxes that you tin use to control the duration and fade-out times of the blitheness. In most cases, you tin can exit these bare considering they have a default value that is ideal for the default load animations.
If you chose to customize these effects, you lot are probably going to desire to edit the elapsing and fade-out times. Simply enter the number of seconds that the animation volition last.
Notation: 1 second = 1000, thus if you wanted the effect to last ii.5 seconds, you would enter 2500.

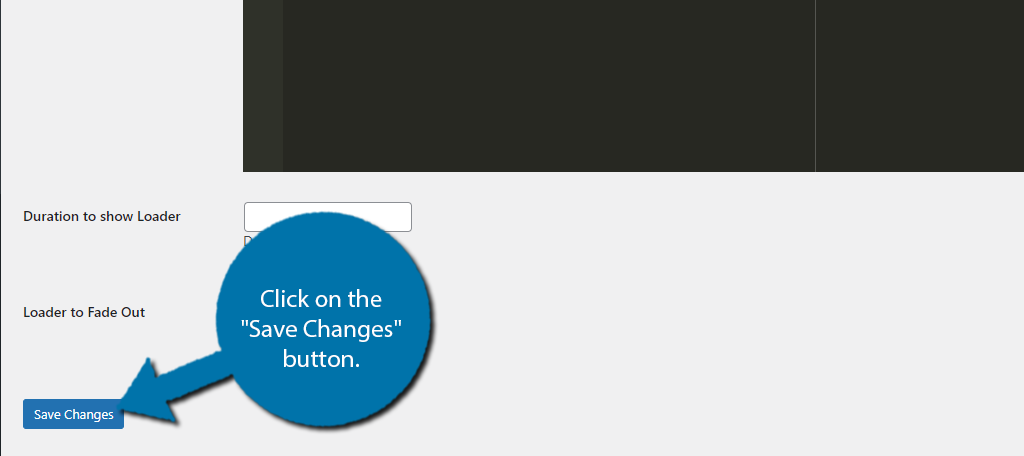
Once you are satisfied with all of the changes you have made, click on the "Save Changes" push.

Congratulations, your new loading blitheness will be visible on your website. You can make changes to this section at whatsoever time.
Additional Plugins
As you might have guessed, there are quite a few plugins to cull from when information technology comes to loading animations in WordPress.
Hither are a few other plugins you may find useful.
Preloader for Website

The Preloader for Website plugin allows users to add blithe loading screens in WordPress. The plugin uses a lightweight blueprint, which means the impact on your website is minimal. You can customize diverse features on the loading pages to better suit your needs.
Preloader Matrix

Preloader Matrix is another excellent choice if you desire to customize your loading screens and animations in WordPress. This plugin offers users over 40 unique animations to choose from with a multifariousness of customization options. You lot tin even set how long the loading screen volition last.
I highly recommend taking a expect at the blitheness this plugin offers if you are non satisfied with WP Smart Preloader.
Avoid Long Loading Times
Sadly, some developers might remember that this is an excuse to have longer loading times, simply permit me clinch yous it is not. Long loading times not only ruin the user experience, but they will tank your search engine rankings.
Thus the best loading animations are the ones you never see.
However, there are many cases of on-page loading that are non the aforementioned as page loading. For instance, say your website performs a calculation that allows visitors to enter values. If the formula is complicated, that could result in an extended await time.
Thus, having a flashy animation on screen while they look for the information to load makes sense.
It really depends on the type of loading.
Conclusion
Adding a custom loading animation tin can aid make your website stand out and show off your creativity. And if you make the animation incorporate your website's logo and colors, you lot can assistance build brand recognition.
Of course, the fewer users actually see these loading animations the better. Subsequently all, seeing these animations means they are not enjoying your content or looking at products.
Did you use a default animation or create a custom one?
Source: https://www.greengeeks.com/tutorials/loading-animation-wordpress/
Posted by: schmidttheran.blogspot.com

0 Response to "How Can I Add Custom Busy Animation To My Wordpress Site?"
Post a Comment